デジタル手帳・ノートは、「goodnote5」アプリを使っているのですが
ノートを装飾をするときに、どうも物足りなさを感じています。
ペンの種類が少ないので、なかなか思うようなロゴができず
よい方法がないか探してみたところ、
「Procreate」アプリで連携すればよいことに気付きました。
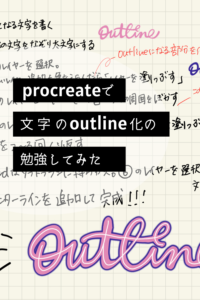
今回は、「Procreate」で文字をアウトライン化する方法を
ご説明していきます!!
利用している環境
今回わたしが利用している環境は以下の通りです
- Apple iPad (10.2インチ, Wi-Fi, 32GB)
- Apple Pencil 第1世代
- Procreate
「Procreate」はとても使い勝手の良いアプリですが
有料アプリなので、ご注意ください!
その他のデバイスは、こちらを参考にしてください▼
「Procreate」で文字をアウトライン化する方法

今回はこちらの動画を参考にしました。
英語の配信ですが、非常に丁寧に説明されているので
英語がわからない方でも、理解できる内容になっています!
(わたしもわかりませんw)
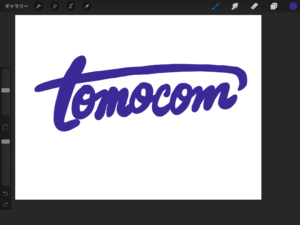
①土台となる文字を描く
自分の好きな文字をまずは描きましょう。
ベースを描いたあとに、なぞるように太字にしていくのが簡単です。

土台となる文字を描いたら

太字にしてロゴらしくしよう
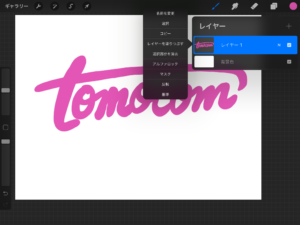
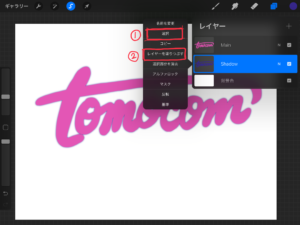
②土台の文字を選択肢、影となる文字を作成
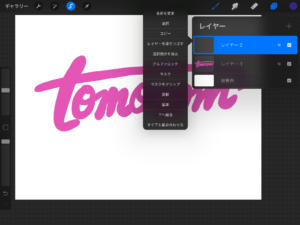
①で作成した土台となる文字を「選択」します。
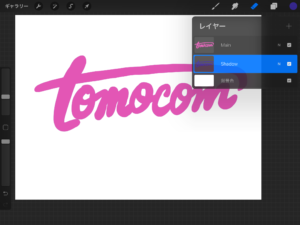
その状態で、新しいレイヤーを追加したら
影となる色を選び「レイヤーを塗りつぶし」します。
こうすることで、①に選択した文字の色違いのレイヤーができます。

土台文字を選択したら

影用のレイヤーを追加。
影用の『色を選択した状態』で
『レイヤーを塗りつぶす』

土台文字と同じ形の影用文字の完成です!
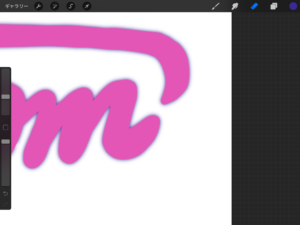
③「ぼかし+レイヤーを塗りつぶす」で、影の文字をアウトライン化
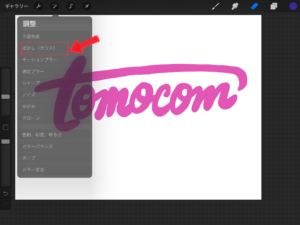
②で作成した影用の文字を、「ぼかしガウス」でぼかしていきます。

影用文字のレイヤーを選択したら

ぼかしガウスをかける!
だいたい4.0%前後にするといい感じに。

ぼかしの効果で、文字のまわりに影が。
土台文字の周囲に、うっすら影ができたでしょうか?
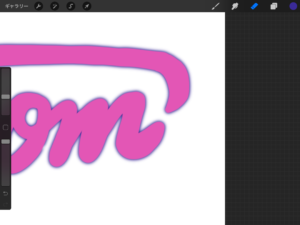
このままだと、アウトラインがソフト過ぎてしまうので
ぼかしをさらにシャープにしていきます。
②で作成した影用のレイヤーを「選択」したのち
再び影用のレイヤーを選んだら「レイヤーを塗りつぶし」します。

影用のレイヤーを選んだ状態で「選択」
再度影用のレイヤーを選んで
「レイヤーを塗りつぶす」
これを行うことで、アウトラインが先ほどよりシャープになりました!
▼BEFORE⇒AFTER


④「選択+レイヤーを塗りつぶす」の作業を2~3回繰り返す
③でおこなった「選択」後に「レイヤーを塗りつぶす」の作業を
2~3回行いましょう。
これを複数回行うことで、影用のアウトラインがどんどん濃く
シャープになっていくのがわかると思います。
⑤さいごによりシャープに仕上がる
よりアウトラインをシャープに仕上げていきましょう。
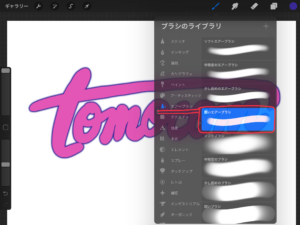
影用レイヤーを選んだ状態で、ブラシを「固いエアーブラシ」に持ちかえます。
②で作った影用レイヤーを選んだら「選択」
これで選択範囲内のみ、ブラシが使えるようになりました。
この状態で、上からブラシをのせていくと
よりシャープなアウトラインが出来上がりです!

固いエアーブラシを選択。
影用のレイヤーを「選択後」
全体的になぞる

ソフトブラシで塗った後。
アウトラインがよりハッキリとしている

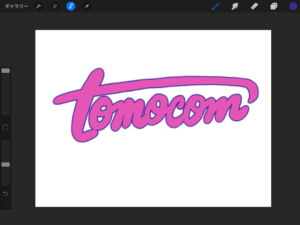
完成!!!
⑥細かい装飾や、影用文字を切り抜いて背景になじむようにも
動画のつづきでは、センターラインを入れてさらに装飾を追加したり
背景になじむように、影用の文字を切り抜く方法なども
紹介されています。
より完成度を高めたいときは、動画も是非ご覧ください!
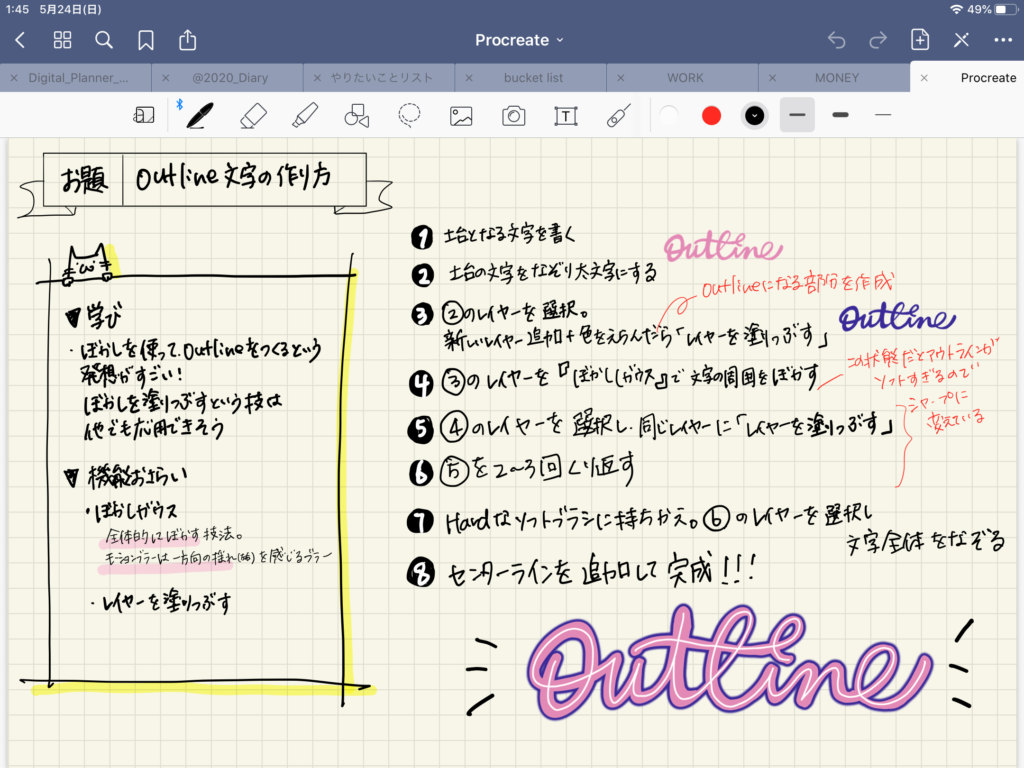
今回の勉強ノート
一度作成しただけでは忘れてしまうので、メモとして
勉強ノートも作成しました。
文字にきちんと残すことで、より記憶に残りますし
こちらの勉強ノートは、「GoodNotes」アプリの検索結果で
簡単に調べることも可能なため、また作成するときのマニュアルとしても使えます。

まとめ
Procreateで文字のアウトライン化をする方法をご紹介しました。
ぼかし+塗りつぶしという方法を考えたことがなかったので
非常に目から鱗な方法だなーと感心しました!
慣れれば2~3分で、自分の好きなロゴを作れるようになるので
非常に便利です!!
是非ノートアプリの装飾に使ってみてください。




コメント